
Thiết kế là một công việc rắc rối và phức tạp nhưng cũng không kém phần vui nhộn và háo hức. Khi bạn là người mới vào nghề, bạn sẽ có rất nhiều điều phải học hỏi, nhiều thứ để làm và cũng sẽ phải cân nhắc rất nhiều. Đấy là chưa kể đến sự thật rằng công nghệ hiện nay liên tục phát triển, các phần mềm mới thì không ngừng ra mắt và các xu hướng mới đang xuất hiện và thay đổi theo từng giờ. Những điều trên có thể làm bạn choáng ngợp không ít đâu.
Sau đây là 17 thuật ngữ quan trọng trong thiết kế mà bạn cần phải biết. Cùng theo dõi ngay nhé!

Element là gì?
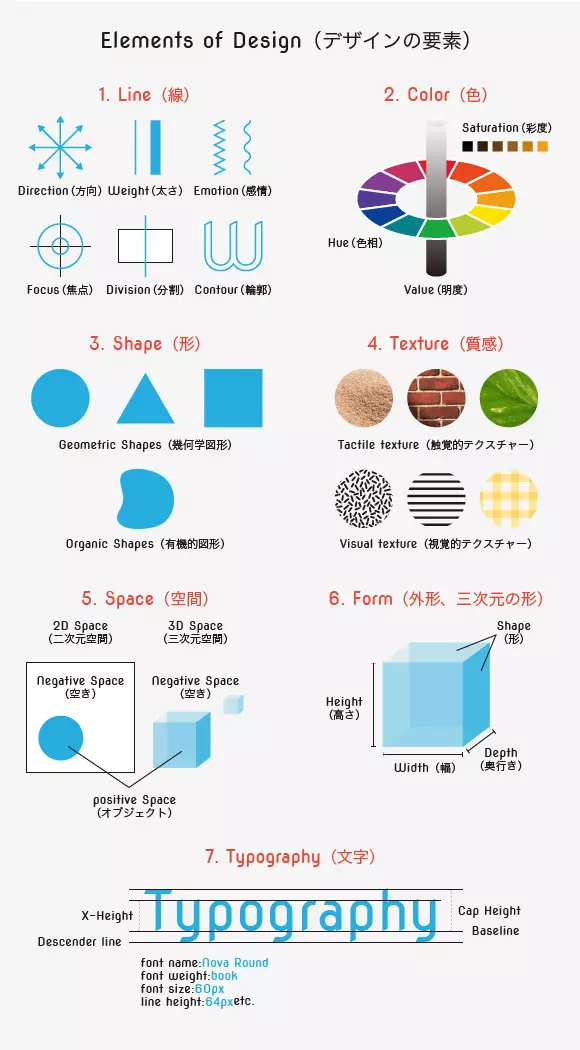
Element trong thiết kế là gì? Elemement hay còn gọi là các yếu tố thiết kế, là những thành phần hỗ trợ bạn tạo thành một thiết kế, nó có thể là văn bản, hình ảnh, hình dạng,... hoặc bất cứ thứ gì cấu thành một thiết kế. Cụ thể :
- Yếu tố đường trong thiết kế (Line): Đường là tập hợp của các điểm, là cấu trúc bao gồm chiều dài và độ dày. Đường là một trong những yếu tố căn bản nhất, được dùng để chia, nhấn mạnh và kết nối các khu vực trong thiết kế. Đường (line) là tập hợp của rất nhiều điểm. trong bản vẽ, một đường (line) là nét của cây bút chì, nhưng trong thiết kế đồ họa, đó là 2 điểm kết nối.
- Yếu tố màu sắc trong thiết kế (Color): Màu có 3 thuộc tính cơ bản, đó là hue, chroma và độ sáng. Designer có thể tùy chỉnh cách sử dụng màu để mang lại ấn tượng khác nhau cho thiết kế. Một công cụ hữu ích có thể giúp ích rất nhiều cho việc phối màu mà các designer có thể áp dụng là Color Scheme Designer
- Yếu tố shape trong thiết kế (Shape): Yếu tố hình dạng trong thiết kế Shape được tạo thành từ các đường line và khu vực được tô màu. Một số shape cơ bản được dùng nhiều trong thiết kế thường là hình tam giác, hình vuông hoặc hình tròn, vv
- Yếu tố texture trong thiết kế (Texture): Texture trong design thường được chia thành hai loại chính, đó là chất liệu bề mặt (tactile texture) và chất liệu thị giác (visual texture). Tactile texture là ấn tượng về sự gồ ghề mà bề mặt bản thiết kế tạo ra, còn visual texture là ấn tượng về mặt thị giác mà bản thiết kế mang lại thông qua cách dùng màu sắc, xu hướng và mật độ. Ngoài 2 texture trên, còn có một loại khác nhấn mạnh vào chuyển động. (Ví dụ khi một hình dạng rơi chạm xuống đất tạo hiệu ứng rung mang lại cảm giác chất liệu mềm mại)
- Yếu tố không gian trong thiết kế (Space): Có hai loại không gian chính, đó là không gian 2 chiều và không gian 3 chiều. Khoảng không gian bên trong một hình dạng được xem là không gian positive, còn lại khoảng không gian bên ngoài được gọi là negative space. Thông thường, khi nói đến không gian thì phần nhiều sẽ nhắc đến negative space
- Yếu tố Form trong thiết kế (Form): Form thường có đủ 3 nguyên tố như độ rộng, chiều sâu và độ cao. Thông thường, form có hai loại là Geometric form và Organic form. Đối với những người làm công việc design web, thường họ sẽ nghĩ ngay đến các yếu tố input trong thiết kế UI khi nghe đến form.
- Yếu tố typography trong thiết kế (Typography): Khi typography được sử dụng hiệu quả, nó sẽ giúp tăng độ readability và designability, cũng như giúp bản thiết kế gây ấn tượng và truyền tải thông điệp dễ dàng hơn. Trong giới design, việc sử dụng typography đã trở nên phổ biến bởi nó có thể biến thiết kế trở nên hay ho hơn rất nhiều.
Đọc thêm: Các kích thước quan trọng trong thiết kế

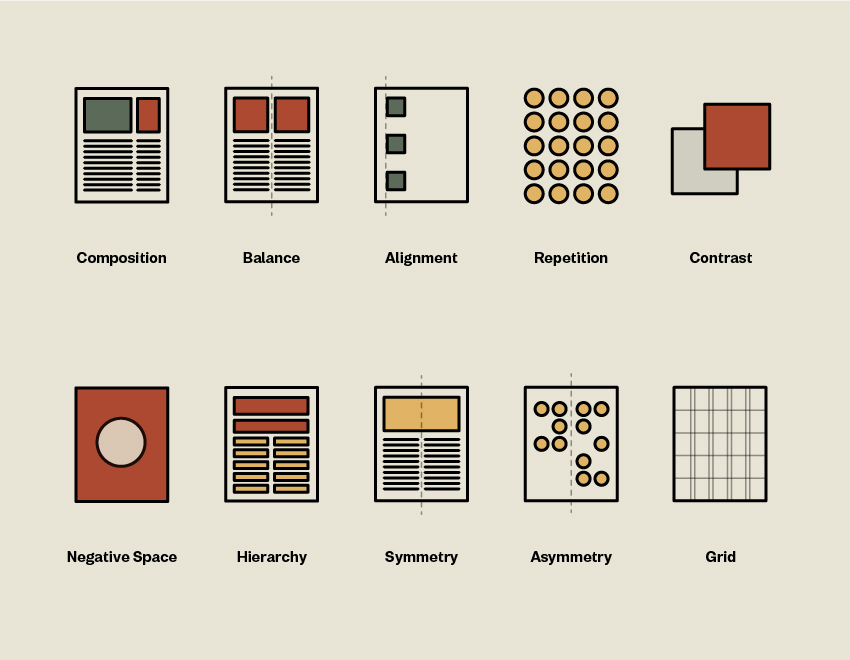
Composition là gì?
Trong thiết kế, composition còn được gọi là bố cục, là sự sắp xếp trực quan của các yếu tố thiết kế (element) nhằm tạo ra một hình ảnh hoàn chỉnh. Trong một tác phẩm, bạn có thể sử dụng các nguyên tắc thiết kế khác nhau để tạo ra một bố cục trực quan.
Bố cục đóng một vai trò rất quan trọng bởi sự sắp xếp bố cục tốt có thể nâng tầm bản thiết kế rất nhiều. Một số bố cục tiêu biểu có thể kể đến là bố cục hình tròn và bố cục ⅓.
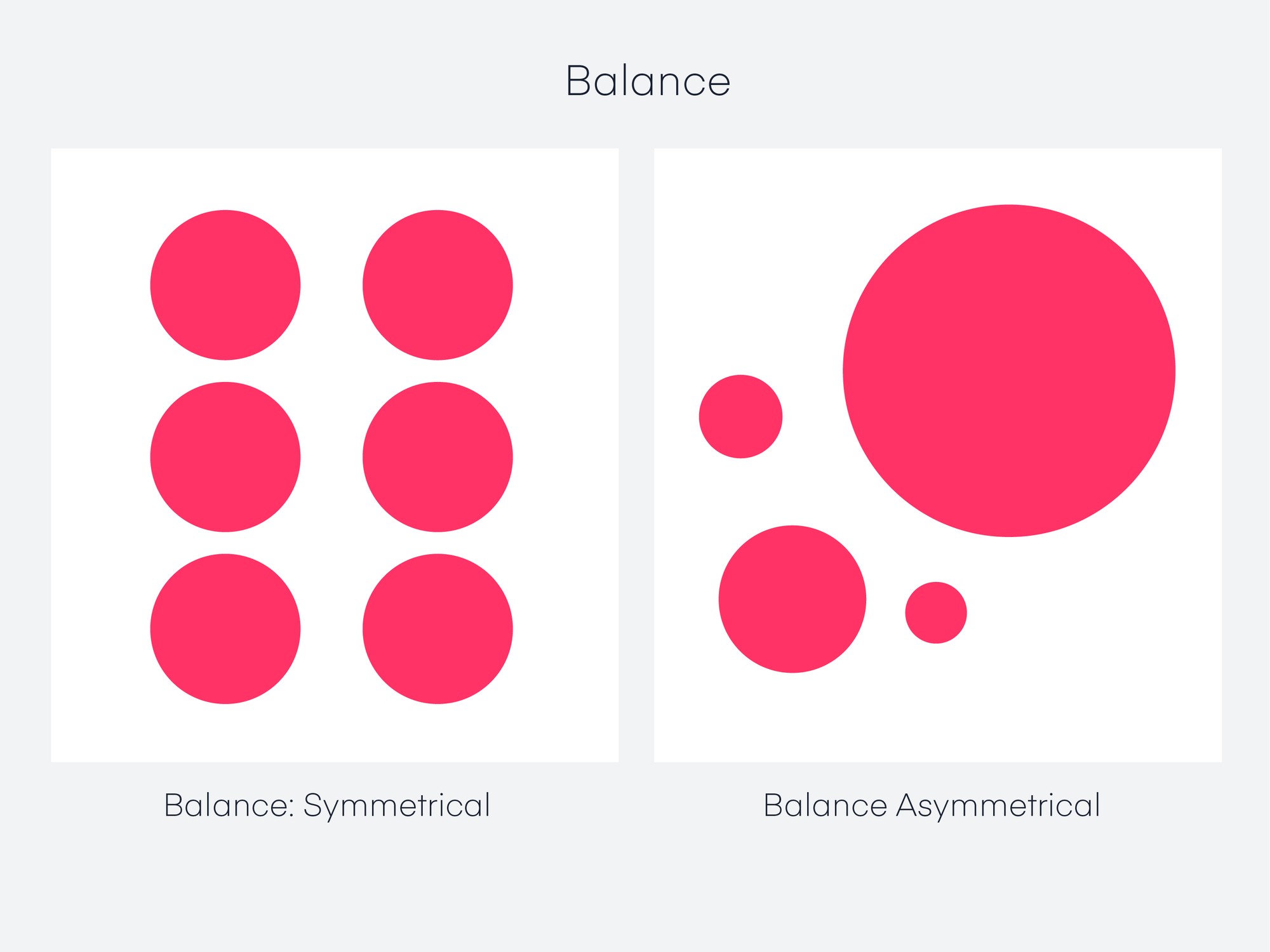
Balance - Cân bằng trong thiết kế là gì?
Bất kỳ yếu tố nào được đặt trên một trang đều có trọng lượng và có thể bị ảnh hưởng bởi hình thức, kích thước, màu sắc và kết cấu. Để tạo sự cân bằng bố cục, một số yếu tố có thể cần phải có một tỷ lệ nhất định. Bằng cách điều khiển cân bằng các yếu tố thị giác như vị trí đặt và khoảng trống giữa các yếu tố và kích thước, designer có thể tạo ra sự an tâm và hoạt sắc cho thiết kế của mình.

Alignment là gì?
Alignment hay còn gọi là căn chỉnh (có người gọi là sắp xếp) nó đề cập đến vị trí của các thành phần trên bố cục, cách bố trí các thành phần trực quan sao cho chúng thẳng hàng. Căn chỉnh có thể là trái, phải, căn đều hai bên hoặc trung tâm.
Các bạn mới học thiết kế thường có xu hướng đưa tất cả văn bản cũng như hình ảnh lên trang, ở bất cứ chỗ nào còn khoảng trống là nhét vào, cho dù nó chẳng có sự liên quan nào đến những thành phần khác trong trang. Theo nguyên tắc Alignment, chúng ta không được phép tùy tiện đưa bất cứ text hoặc hình ảnh nào trong trang khi chưa tìm được sự liên kết giữa chúng với các thành phần khác. Mục đích cơ bản của tạo nên sự đồng nhất và liên kết trong trang.

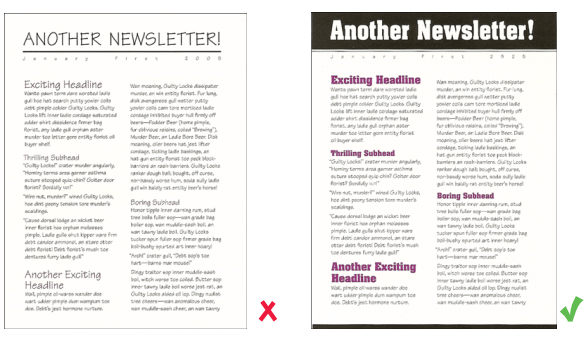
Misaligned là gì?
Trong thiết kế, "misaligned" có nghĩa là không thẳng hàng, không đồng bộ giữa các yếu tố của một thiết kế. Điều này có thể gây ra cảm giác khó chịu hoặc rối mắt cho người xem.
Dưới đây là một số ví dụ về "misaligned" trong thiết kế:
- Các yếu tố bố cục không đồng bộ: Ví dụ, các yếu tố văn bản và hình ảnh không được căn chỉnh với nhau, hoặc các yếu tố trong một trang web không được sắp xếp theo một trục nhất định.
- Các yếu tố kích thước không đồng bộ: Ví dụ, các yếu tố văn bản có kích thước khác nhau, hoặc các yếu tố hình ảnh có kích thước không tương xứng với nhau.
- Các yếu tố màu sắc không đồng bộ: Ví dụ, các yếu tố sử dụng các màu sắc không tương phản, hoặc các yếu tố sử dụng các màu sắc không cùng tông màu.
Để tránh "misaligned" trong thiết kế, cần chú ý đến các yếu tố sau:
- Sử dụng các nguyên tắc thiết kế cơ bản: Các nguyên tắc thiết kế cơ bản, như cân bằng, tỷ lệ, và tương phản, có thể giúp tạo ra các thiết kế hài hòa và đồng bộ.
- Sử dụng công cụ thiết kế: Các công cụ thiết kế có thể giúp kiểm tra và điều chỉnh các yếu tố trong thiết kế để đảm bảo chúng được căn chỉnh chính xác.
- Lấy ý kiến phản hồi: Lấy ý kiến phản hồi từ người khác có thể giúp bạn phát hiện các vấn đề "misaligned" mà bạn có thể bỏ qua.
Contrast là gì?
Constrast hay còn gọi là độ tương phản, đây là mức độ khác biệt giữa các yếu tố thiết kế để tạo ra hệ thống phân cấp thị giác. Các biến thể có thể là hình thức, màu sắc, kết cấu và kích thước.
Mục đích chính của contrast là tạo nên sự thú vị trên trang thiết kế, khiến người xem cảm thấy thu hút và thích thú khi theo dõi bản thiết kế. Tạo nên sự mạch lạc, có tổ chức trong trang: sự tương phản dễ dàng sắp xếp các đối tượng trong trang thành các nhóm.

Contrast color là gì?
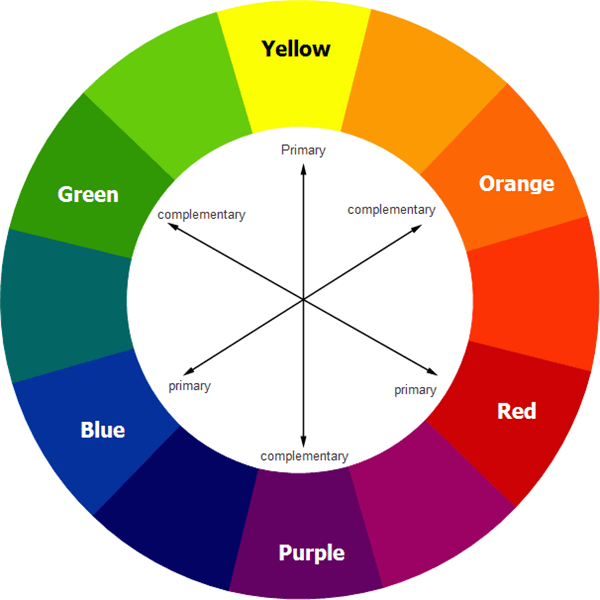
Contrast Color trong thiết kế có nghĩa là màu tương phản. Đây là một thuật ngữ trong thiết kế, nhiếp ảnh và nghệ thuật, dùng để chỉ hai màu sắc đối lập nhau trên vòng tròn màu. Khi đặt cạnh nhau, các màu tương phản sẽ tạo ra sự nổi bật và thu hút sự chú ý.
Có hai loại màu tương phản chính:
- Màu tương phản bổ sung là hai màu nằm đối diện nhau trên vòng tròn màu. Ví dụ: đỏ và xanh lá, vàng và tím, cam và xanh lam.
- Màu tương phản tương quan là hai màu nằm cạnh nhau trên vòng tròn màu. Ví dụ: đỏ và cam, vàng và xanh lá, xanh lam và tím.
Đọc thêm: Ứng dụng tâm lý học màu sắc vào Marketing như thế nào?

Negative Space là gì?
Negative Space hay còn gọi là không gian âm là khu vực trống xung quanh một yếu tố thiết kế. Nó được sử dụng để nhấn mạnh các phần nhất định của bố cục và phân vùng thành một phần tử cụ thể. Không gian âm rất quan trọng, một thiết kế không có negative space sẽ khiến cho thiết kế đó trở nên quá trật chội. Mắt người xem sẽ bị phân tán khắp mọi nơi, và không thể tập trung vào thông điệp mà nhà thiết kế muốn truyền tải.

Hierarchy là gì?
Hierachy trong thiết kế được biết là phân cấp thị giác. Trong thiết kế đồ họa, bạn sẽ nhanh chóng học cách sắp xếp các yếu tố theo mức độ quan trọng, chính vì thế chúng ta sẽ tạo ra một hệ thống thứ bậc, những yếu tố quan trọng thường sẽ lớn hơn và thường sẽ gây sự chú ý hơn, không chỉ dừng lại ở kích thước hệ thống phân cấp thị giác còn liên quan đến việc sử dụng màu sắc, phông chữ.
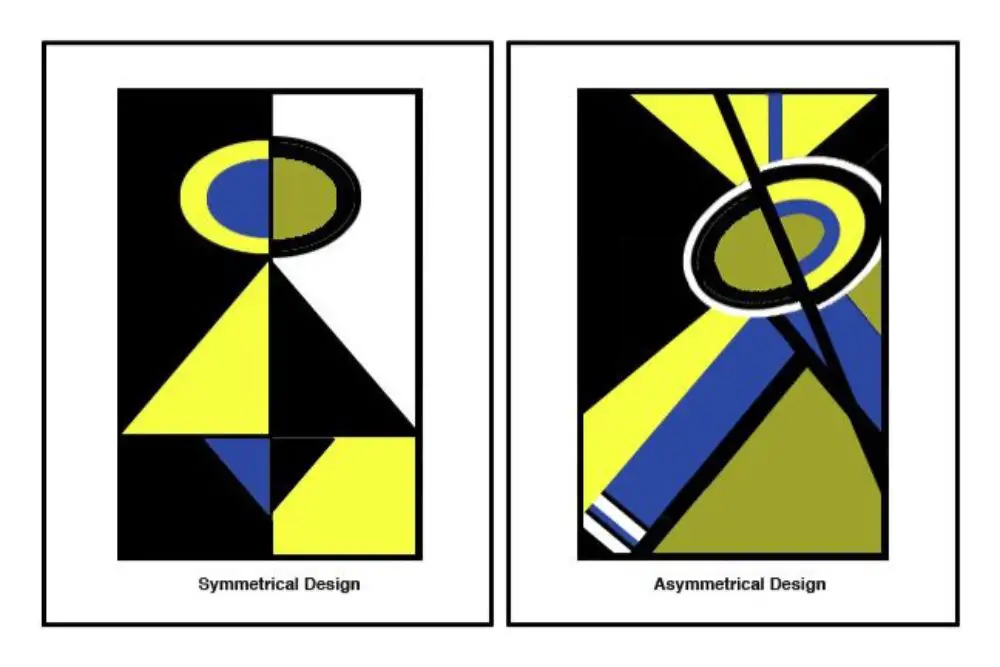
Symmetry là gì?
Đối xứng (Symmetry) là sự cân bằng hoàn hảo giữa các yếu tố trong thiết kế, tạo nên cảm giác hài hòa, trật tự và ổn định. Các yếu tố đối xứng có thể được sắp xếp theo nhiều cách, bao gồm:
- Đối xứng trục: Các yếu tố được sắp xếp cân bằng nhau qua một đường trục tưởng tượng.
- Đối xứng tâm: Các yếu tố được sắp xếp cân bằng nhau xung quanh một điểm trung tâm.
- Đối xứng phản chiếu: Các yếu tố được phản chiếu qua một mặt phẳng tưởng tượng, tạo ra hình ảnh đối xứng hoàn hảo.
Asymmetric là gì?
Bất đối xứng (Asymmetry) là sự không cân bằng giữa các yếu tố trong thiết kế, tạo nên cảm giác năng động, thú vị và thu hút sự chú ý. Bất đối xứng có thể được tạo ra bằng nhiều cách, bao gồm:
- Sắp xếp các yếu tố có kích thước, hình dạng và màu sắc khác nhau.
- Sử dụng các đường nét và hình dạng bất thường.
- Đặt các yếu tố ở vị trí bất ngờ hoặc không cân bằng.
Sự khác biệt giữa đối xứng (Symmetry) và bất đối xứng (Asymmetry) là gì?

- Đối xứng đề cập đến việc cân bằng các element trên một trang. Nếu bạn vẽ một đường thẳng đi qua tâm điểm của thiết kế, các element có thể được chia đôi đồng đều ở hai phần cắt.
- Đối lập của đối xứng là bất đối xứng. Các yếu tố ở cả hai bên của đường trung tâm không bằng nhau và có thể tạo ra một thiết kế không cân bằng.
Grid là gì?
Grid hay còn gọi là lưới, trong thiết kế, lưới là một hệ thống giúp nhà thiết kế dễ dàng tổ chức và sắp xếp bố cục.
Texture là gì?
Trong thiết kế, "texture" có nghĩa là kết cấu. Đây là một yếu tố quan trọng trong thiết kế, có thể giúp tạo ra cảm giác chân thực và hấp dẫn cho thiết kế.
Kết cấu có thể được tạo ra bằng nhiều cách khác nhau, chẳng hạn như:
- Sử dụng hình ảnh: Hình ảnh có thể được sử dụng để tạo ra cảm giác về kết cấu. Ví dụ, hình ảnh của một bức tường gạch có thể tạo ra cảm giác về kết cấu thô ráp.
- Sử dụng màu sắc: Màu sắc có thể được sử dụng để tạo ra cảm giác về kết cấu. Ví dụ, màu sắc sáng có thể tạo ra cảm giác về kết cấu mịn màng, trong khi màu sắc tối có thể tạo ra cảm giác về kết cấu thô ráp.
- Sử dụng họa tiết: Họa tiết có thể được sử dụng để tạo ra cảm giác về kết cấu. Ví dụ, họa tiết kẻ sọc có thể tạo ra cảm giác về kết cấu thô ráp, trong khi họa tiết chấm bi có thể tạo ra cảm giác về kết cấu mịn màng.
- Sử dụng hiệu ứng: Hiệu ứng có thể được sử dụng để tạo ra cảm giác về kết cấu. Ví dụ, hiệu ứng mờ có thể tạo ra cảm giác về kết cấu mịn màng, trong khi hiệu ứng bóng có thể tạo ra cảm giác về kết cấu thô ráp.

Basic design là gì?
Basic design trong các thuật ngữ trong thiết kế đồ họa có nghĩa là thiết kế cơ bản. Đây là một bước quan trọng trong quá trình thiết kế, giúp định hình ý tưởng và tạo ra một nền tảng vững chắc cho các bước thiết kế tiếp theo.
Thiết kế cơ bản bao gồm các yếu tố sau:
- Nguyên tắc thiết kế: Đây là các quy tắc cơ bản giúp tạo ra các thiết kế hài hòa và hiệu quả. Các nguyên tắc thiết kế cơ bản bao gồm cân bằng, tỷ lệ, tương phản, điểm nhấn, và nhịp điệu.
- Phong cách thiết kế: Đây là cách thể hiện cá tính và gu thẩm mỹ của người thiết kế trong thiết kế. Có nhiều phong cách thiết kế khác nhau, chẳng hạn như tối giản, hiện đại, cổ điển, v.v.
- Màu sắc: Màu sắc là một yếu tố quan trọng trong thiết kế, có thể ảnh hưởng đến cảm xúc và tâm trạng của người xem.
- Font chữ: Font chữ là một yếu tố quan trọng trong thiết kế, có thể ảnh hưởng đến khả năng đọc và hiểu của người xem.
Thiết kế cơ bản đóng vai trò quan trọng trong việc tạo ra các thiết kế hiệu quả và đáp ứng nhu cầu của người dùng. Việc nắm vững các nguyên tắc thiết kế cơ bản là cần thiết cho bất kỳ ai muốn trở thành một nhà thiết kế giỏi.
Spatial design là gì?
Spatial Design là lĩnh vực thiết kế tập trung vào việc tạo ra không gian. Spatial design bao gồm việc lên kế hoạch, thiết kế và bố trí các không gian.
Physical design là gì?
Physical design" (thiết kế vật lý) là một khía cạnh quan trọng trong lĩnh vực thiết kế, nhưng thường liên quan đến việc thiết kế các sản phẩm vật lý, đặc biệt là các sản phẩm có hình dạng và cấu trúc thực tế. Physical design đảm bảo rằng sản phẩm có thiết kế và cấu trúc vật lý phù hợp để đáp ứng mục tiêu và yêu cầu của sản phẩm đó.
Physical design thường liên quan chặt chẽ đến các yếu tố kỹ thuật, công nghệ, và chế tạo, và nó đòi hỏi sự cân nhắc giữa các yếu tố thiết kế và khả năng sản xuất. Nó thường được áp dụng trong nhiều lĩnh vực, bao gồm thiết kế sản phẩm, thiết kế công nghiệp, thiết kế kiến trúc, và nhiều lĩnh vực khác liên quan đến việc tạo ra các sản phẩm và cấu trúc vật lý.
Visual design là gì?
Visual design (thiết kế hình ảnh) là một khía cạnh quan trọng trong lĩnh vực thiết kế, tập trung vào việc tạo ra các yếu tố trực quan và thị giác của một sản phẩm, dự án hoặc trải nghiệm người dùng. Visual design liên quan đến việc sắp xếp, kết hợp màu sắc, hình dạng, hình ảnh, văn bản và các yếu tố trực quan khác để tạo ra một thiết kế hoặc giao diện hấp dẫn và thú vị.
Visual design đóng vai trò quan trọng trong việc tạo ra sản phẩm và trải nghiệm người dùng hấp dẫn, thú vị và chuyên nghiệp. Nó thường liên quan chặt chẽ đến các khía cạnh khác của thiết kế, như thiết kế đồ họa, thiết kế trải nghiệm người dùng (UX design), và thiết kế giao diện người dùng (UI design) để tạo ra một sản phẩm hoàn chỉnh và thú vị cho người dùng.
Organic shape là gì?
Trong thiết kế, "organic shape" (hình dạng hữu cơ) là một thuật ngữ được sử dụng để mô tả các hình dạng hoặc đường nét được tạo ra hoặc được lấy cảm hứng từ tự nhiên, như các hình dạng có trong thế giới tự nhiên, chẳng hạn như đám mây, đám cây, đá, nước, hoặc các hình dạng của các sinh vật và cơ thể con người.
Các hình dạng hữu cơ thường được xem là mềm mại, tự nhiên, và không có cấu trúc hoặc hình dạng hình học cố định. Chúng có thể có sự biến đổi và không đều đặn trong các đường nét và đường cong, tạo nên cảm giác mềm mại và tự do. Organic shape thường được sử dụng để tạo ra sự tự nhiên, thú vị và thường có tính động trong thiết kế, đặc biệt là trong các lĩnh vực như nghệ thuật, thiết kế đồ họa, kiến trúc, và thiết kế sản phẩm.
Shape là gì?
Trong thiết kế, "shape" (hình dạng) là một khía cạnh quan trọng trong việc định hình hoặc tạo ra các đặc điểm trực quan của một sản phẩm, hình ảnh, hoặc giao diện. Hình dạng đề cập đến bản chất của một đối tượng hoặc yếu tố, cụ thể là cách nó trông thế nào khi nhìn từ phía trên hoặc phía trước.
Hình dạng có thể được mô tả bằng cách sử dụng các yếu tố như đường nét, đường cong, cạnh, và diện tích. Các hình dạng có thể là đơn giản hoặc phức tạp, và chúng có thể có mối liên quan với nhau để tạo ra một cấu trúc hoặc mẫu tổng thể. Trong thiết kế, hình dạng có vai trò quan trọng trong việc tạo ra cấu trúc và tổ chức, tạo ra điểm nhấn và tạo ra mối kết nối giữa các yếu tố khác trong thiết kế.
